Work Samples
Select samples from recent years.
GA4 / WordPress Integration
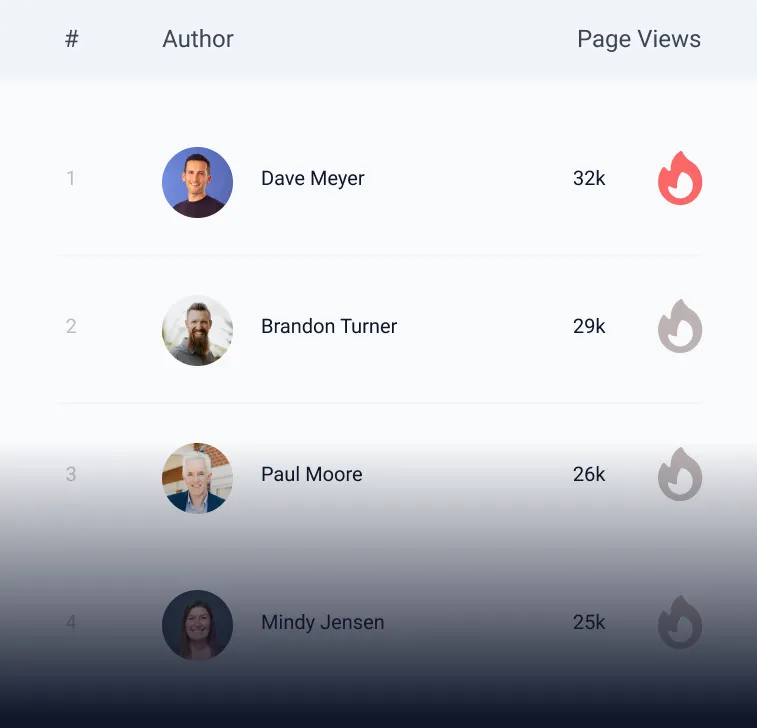
I contracted with BiggerPockets (a content/media company in the real estate investment niche) for a couple years. During my time there I built some GA4 integrations in WordPress that pulled blog post page view data and matched it with the post's author.
We did a number of things with that data. One of the blocks I built with it displayed 'Trending Authors' based on a timeframe selected by the WP Admin.

MHB – Personal Brand
Matthew Howells-Barbey is a former HubSpot VP and co-founder of Traffic Think Tank (a $1M+ ARR Slack community).
Matthew asked me to help with building his personal brand website. Deisgn by Shane Austin and web development by me.

ACF Block CLI
Most modern web frameworks, like Laravel or React, have CLIs to help developers scaffold bits of their project's codebase. While it's not a framework, I was always bummed that Advanced Custom Fields didn't have one. So I built one myself – modernwpdev.co/acf-block-cli/
Below is an animation demonstrating the CLI. The animation is built with Tailwind and Alpine.js. It's an interesting example of my work in addition to the CLI itself.