What we’re building
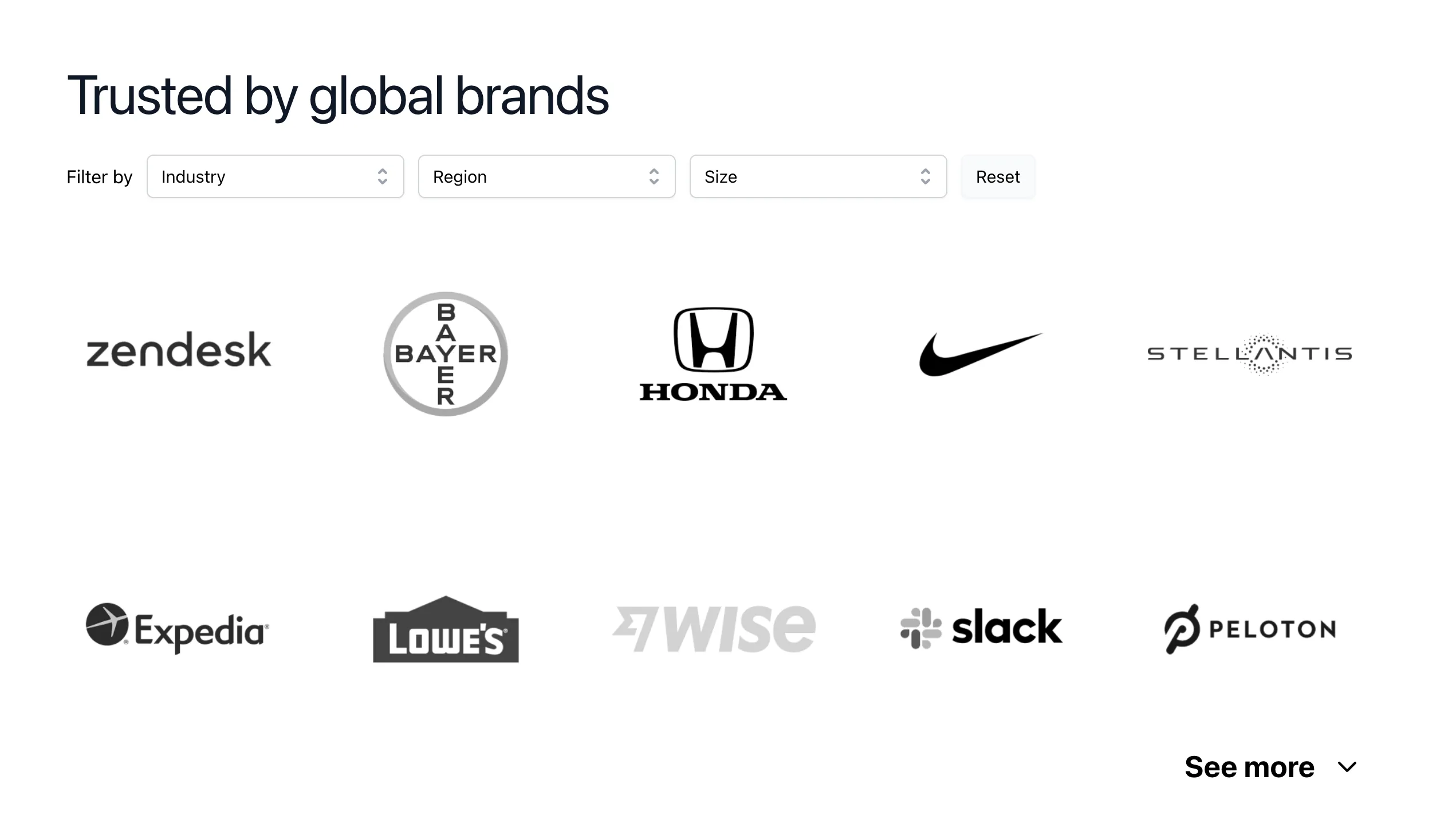
This is an ACF logo gallery on a Vimeo.com landing page I built recently. The Vimeo content team uploads images to the gallery and order them how they like.

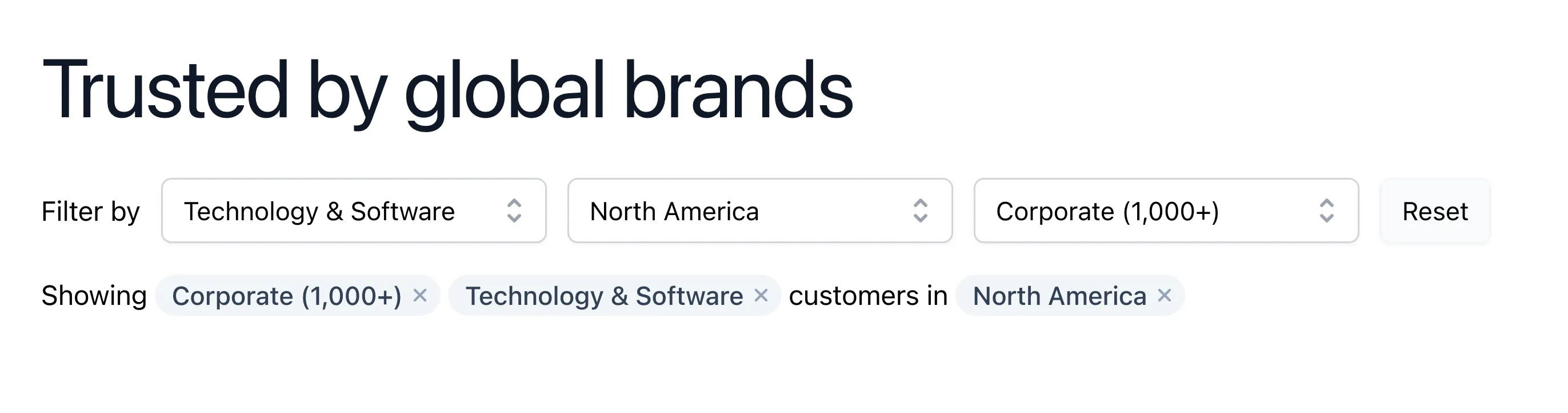
Each filter (Industry, Region, Size) is a custom taxonomy assigned to the attachment post type. As you select options from the filters, you narrow down the list of logos. I’m not sure what to call it, but there’s a dynamic sentence below the filters that let you know what you’re looking at. Within the sentence you can dismiss the
little pills
to clear that filter out.

Taxonomies as filters
For each filter you want to create (remember, each filter is representative of a taxonomy), you can use get_terms() to get all of the options.
My Industry filter looks like this (minus the Alpine JS for simplicity):
<?php
$terms = get_terms( 'industry', array(
'hide_empty' => true, // hide unassigned terms
) );
?>
<button>Select Industry</button>
<ul>
<?php foreach ($terms as $term) { ?>
<li><?= $term->name; ?></li>
<?php endforeach; ?>
</ul>